I just finished an Angular training, here some interesting related topics on Angular.
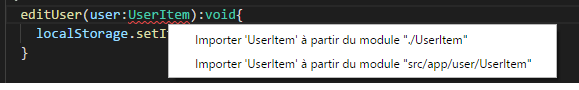
Visual code assistant
ctrl +; : pop the assistant in french keyboard
ctrl + . : pop the assistant in us keyboard

Command shortcuts
Model
Input decorator
Definition
Input ( @Input() ) is one of the most used decorators in Angular apps. It is used to pass data from the parent or host component to the child component. This decorator has a relation with DOM property in the template where the child component is used.
Snippet
To define an input for a component, use the @Input decorator.
For example component needs a user argument to render information about that user:
So, you need to add an @Input binding to user:
Documentation
Use compodoc
Translation
Use ngx-translate
Hook onDestroy and memory leaks
One scenario where you are using Observable and subscribing it in a component and are getting a stream of data.
You should use ngOnDestroy and unsubscribe it when you leave the page to prevent the memory leak.
Output Decorator
Definition
@Output decorator is used to pass the data from child to parent component. @Output decorator binds a property of a component, to send data from one component to the calling component. @Output binds a property of the type of angular EventEmitter class.
Snippet
In the output user-component
Immutability on object
Change detection
detectchange vs markforcheck
The biggest difference between the two is that detectChanges() actually triggers change detection, while markForCheck() doesn't trigger change detection.
Transclusion with ng-content
Form control and form group
Reactive forms provide a model-driven approach to handling form inputs whose values change over time. This guide shows you how to create and update a simple form control, progress to using multiple controls in a group, validate form values, and implement more advanced forms.
SCSS rather than CSS
Variable handling
syntax imbrications
Use of bootsrap and jquery
TrackBy in ngFor: performance lever
To refresh only the tracked items
Unit test with Jasmine
Launch npm run test
Use several describe to group same functional matter tests
Use xdescribe and xit to deactivate bunch of tests or designated test
Routing
Guards protect application from user tricking the URL
No more "a href" with routes, use routerLink
Use the colon for parameters in route:
Debugging
use the chrome F12
use of localstorage
Trivial for primitives such as string, number
To handle array:
visu in chrome F12>application>localstorage>file
Do not use localstorage for sensitive data because user can change it
Prime NG, AntDesign
To get components
HttpClient
Interceptors
For all the application
Do generic stuff
Used with
- requests
- scripts error
- parsing of JSON api
Promises dismissed for Observables
Three states: pending, resolved, rejected
Once a promised is reject or resolved, there are no way back
Promise thenable once the status is done.
It was designed to answer the callbacks hell.
Observables
subject (wait first change to load the data)
behaviorsubject (loads data at initialization)
subscribe and unsubscribe the memory death combo
operator pipe(take(1),filter({}))
pipe(map()) to transform values
forkjoin(list of observable like http requests) subscribe once all observable are triggered
Lazy loading
Do not import in the app module the lazy loading module
Declare the route of the lazy module as follows:
In the lazy module
Create a routing module dedicated to the routing of the lazy module
Import the routing module in the lazy module
Lazy load the modules not used frequently
Use preloadingStrategy:PreloadAllModules (on the app module) to trigger the lazy modules once the standard modules are loaded
Unit test on observables
Use mocks
Listen a property and return a fake dataset on that property